
Ruggable
Inventory App
Ruggable • Web App, Tablet • 2019
This web application was created to improve inefficient inventory management processes within the manufacturing warehouses.
Role: Sole Product designer, User Researcher
Team: As the sole designer and researcher, I collaborated with my team’s Engineering and Product Manager, along with three other engineers and one QA Support team member. I also collaborated with warehouse stakeholders and users throughout.
Timeline: ~4-6 weeks for core design work and research
Outcomes: Fulfillment from inventory rate increased by 10x (200 items/wk to 2,000 items/wk)
The Challenges
Since most of the products at this business are made to order, inventory was never a priority to consider. As the business began to expand, however, some of these inefficiencies in the inventory process began to catch up with them. The warehouse team was managing inventory manually in Google Spreadsheets in two separate locations, which was a very slow and ad hoc process. This caused inventory to build up at a greater rate than it was being depleted, leaving millions of dollars’ worth of product on the shelves and taking up more and more space they did not have.
Spreadsheets used to manually manage inventory
The Design Process
It’s important to understand where this Inventory App sits within the overall manufacturing process first.
In collaboration with the engineers and users, the team and I mapped out a different backend process flow for the life of a rug at Ruggable. In the “Before” flow you’ll see that the inventory spreadsheet sat very much outside of the overall manufacturing process, and it was not possible to cross reference a new order coming in from Shopify with the inventory spreadsheet.
In the “After” flow, we altered this so that from the moment a new order entered our databases, our backend could query to see if we already have that rug in inventory or not. This logic would direct rugs that we already had in inventory straight to fulfillment, rather than sending them through production and creating excess rugs as the previous flow did.
Rug Manufacturing Flow
Before
After
User Flows
After understanding where this application would sit within the manufacturing process, I was able to start thinking about how the users would move through the application. I began mapping out these happy paths.
Initial Wireframes
With my user flows mapped out I began creating lo-fidelity wireframes in collaboration with warehouse users, using the flows as a guideline for which key screens needed to be made.
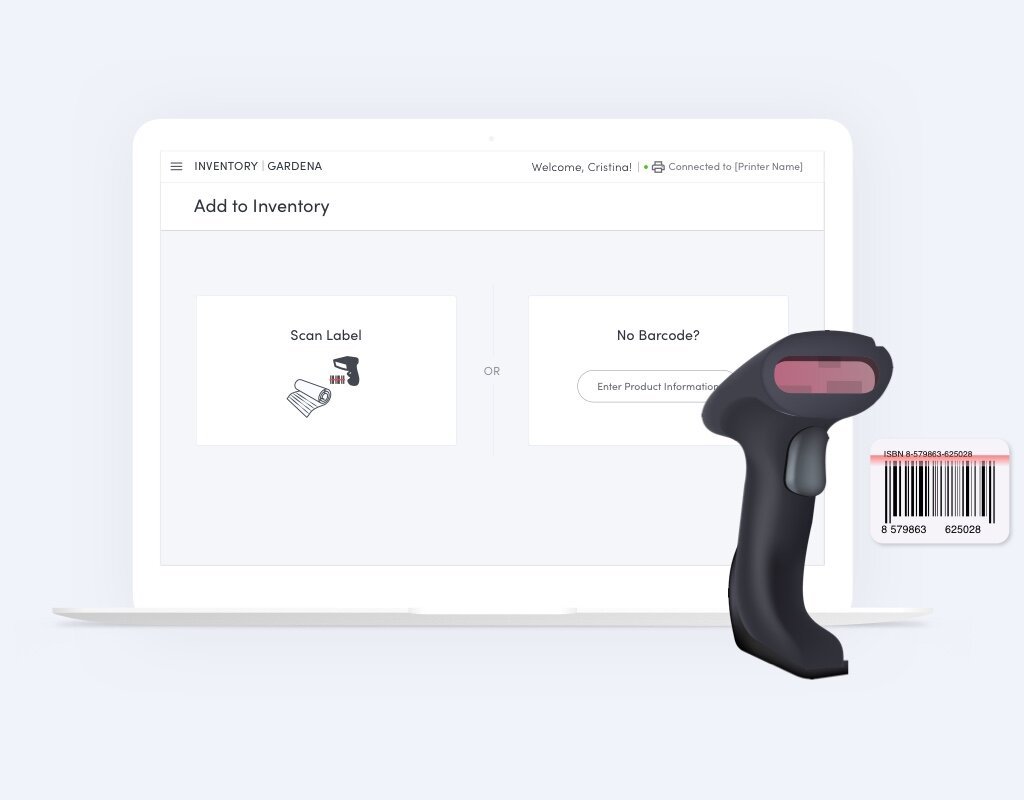
Below are the key screens for the two main flows: Adding to Inventory, and Picking From Inventory.
Building Up Fidelity and Communication With Engineering
As I built up fidelity on the interface, I also created wireflows to share with engineering so that they could get a better idea of what the user flows were starting to look like in relation to the screens they’d need to build out. This allowed us to start breaking out different epics and stories into tickets so that engineering could get a head start on building the backend architecture while I continued to design and user test.
User Testing
Based on initial workshops and interviewing with users, we began designs on a wearable mobile form factor.
After user testing we found that the rug image size was very crucial in helping users to identify which rug to pull. Additionally, the wearables became too cumbersome in conjunction with the process of pulling a rug from shelves of various heights. This led us to switch form factors to a tablet size so that images could be significantly larger and would not need to be worn.
Deployment Snafu
Right before deploying for Black Friday, most browsers began blocking access to insecure content from secure web pages. This was a problem for wireless label printers we had been planning to use for labeling rugs that had been added to inventory.
The next best thing to do in this situation was to use a laptop instead of a tablet like we had planned because there was a command line argument we could set that would allow us to bypass these restrictions.
Fortunately, because many of the interactions consisted of scanning at various points during the flow, not many of the designs needed to be adapted for this form factor.
Deployment
Despite these roadblocks, we were still able to deploy by Black Friday, increasing picking from inventory by 10x (200 rugs/wk - 2,000 rugs/wk).
This application also allowed use to eliminate the need for the inventory spreadsheets, and also enabled the business to intentionally print inventory in bulk of some of the most popular rug designs in preparation for Black Friday.
Video Walkthrough
You can see a full walkthrough of the main happy paths within the application in this video below.
Takeaways
Difficulties
•It was an interesting challenge to navigate the balance between service design, manufacturing process, and interface design. Some things were out of my control and I needed to design for flexibility.
•The technical and time constraints leading up to Black Friday forced us to be inventive and make some quick decisions about tradeoffs.
Lessons Learned
•I learned the importance of performing more discovery work at the beginning phases; I feel that cutting some corners in the beginning to try to expedite the process in the interest of finishing by Black Friday created some ambiguity around the best form factor and hardware to use. I would have preferred to be clearer on that earlier on.